不知道您是否读过我几个月前的一篇博文——【AI制图技巧】使用不透明蒙版实现注记压盖效果,那里面介绍了我学到的一个Illustrator很有用的功能——“不透明蒙版”在地图注记压盖处理中的应用,也从本质上剖析了MAPublisher中的一个很有特色的专题制图工具——“创建挖空”。掌握好该功能,可以用Illustrator的能力实现将某些特定的图层在注记压盖时“隐藏”起来,而不是压盖全部的下方对象,如背景图层不被压盖。
我们当时的基本思路是:将注记层拷贝,然后在要压盖的图层(如实例中等高线层)创建不透明蒙版(不勾选“剪切”选项),并拷贝注记对象在蒙版上“就地粘贴”,并就蒙版上的注记描边加粗,使被该注记压盖的等高线部分“消失”,具体的原理,我这里不再细述,大家如有不明白的先可以好好看下那边文章。
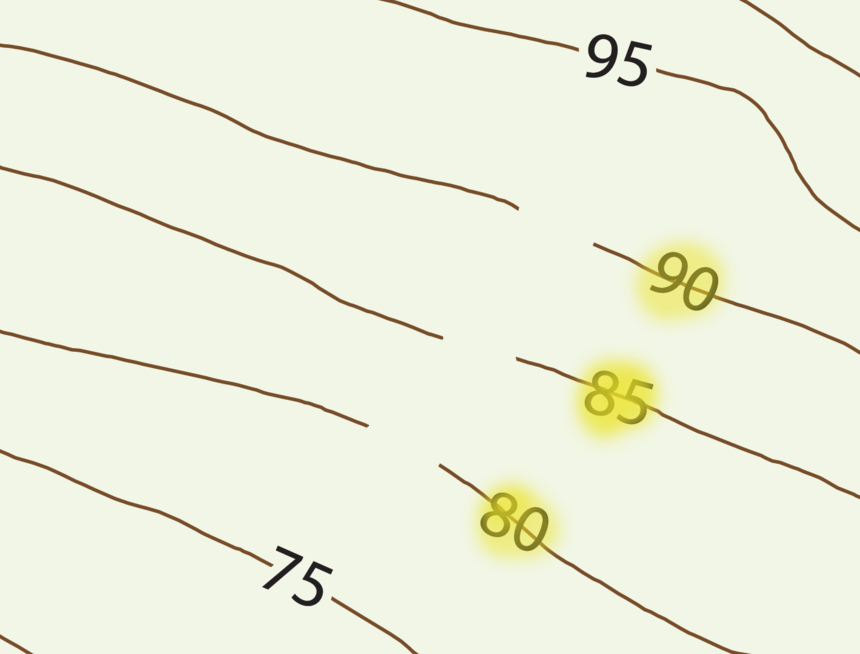
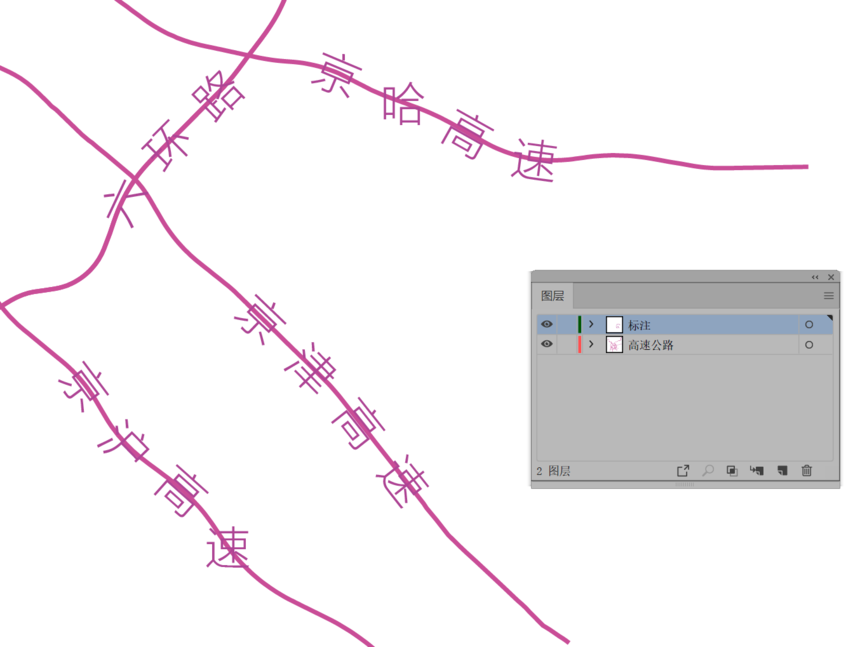
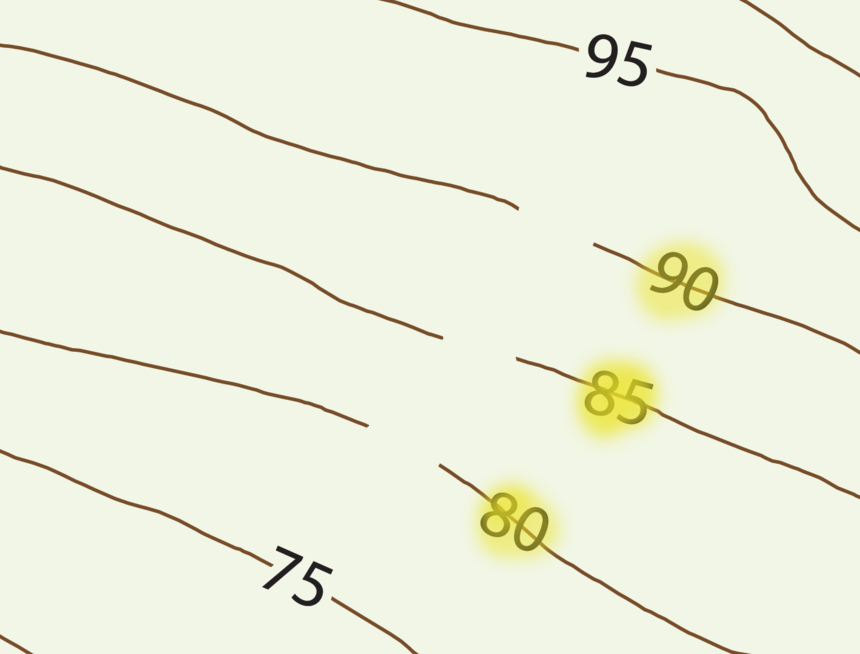
当时也说到,每种方法都有一些弊端,这种方法的缺点是,如果注记位置调整了,需要重新生成“挖空”,如下图所示,注记移位了,但是等高线的“挖空”位置不会跟着移动,因为“挖空”等高线的是拷贝的用于蒙版的注记,而非原始的注记对象:

今天,我将介绍一种更好的方法,让原始注记而非拷贝的注记来“挖空”等高线图层,这样,注记移位后,“挖空”也会跟随移动。在开始之前,我先介绍两个Illustrator的设置和功能:一是透明度窗口中的“挖空组”选项,二是外观属性。
挖空组
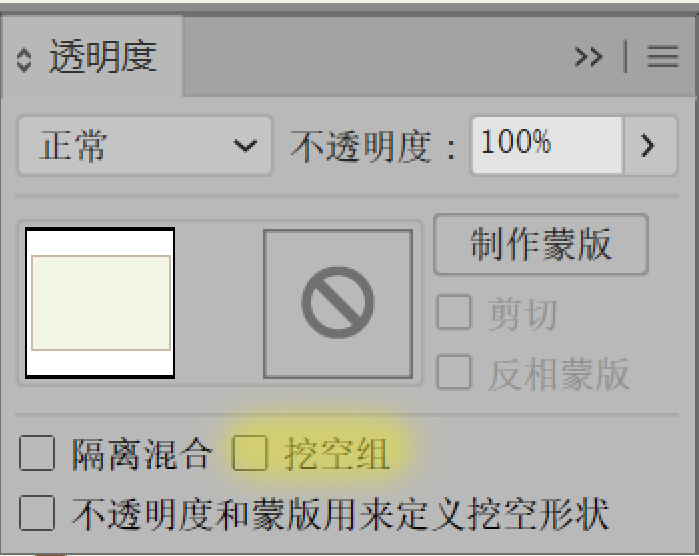
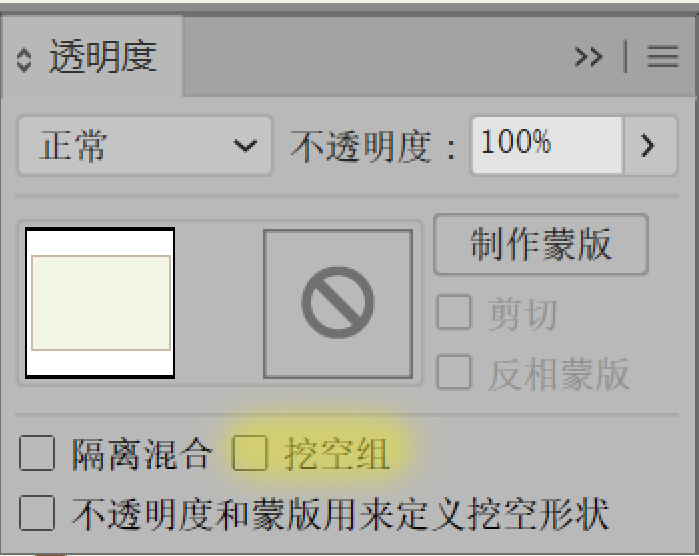
如下图所示,透明度窗口的下方有一个“挖空组”复选框(如果不显示的话,点击右上角面板菜单——显示选项即可)。一般情况下,我们很难会注意到,或是你注意到了但仅仅只是好奇该设置到底是什么意思?

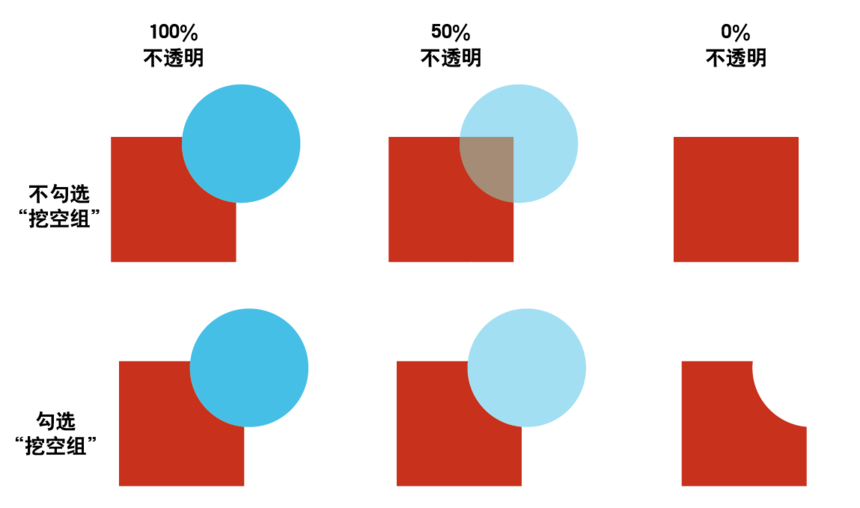
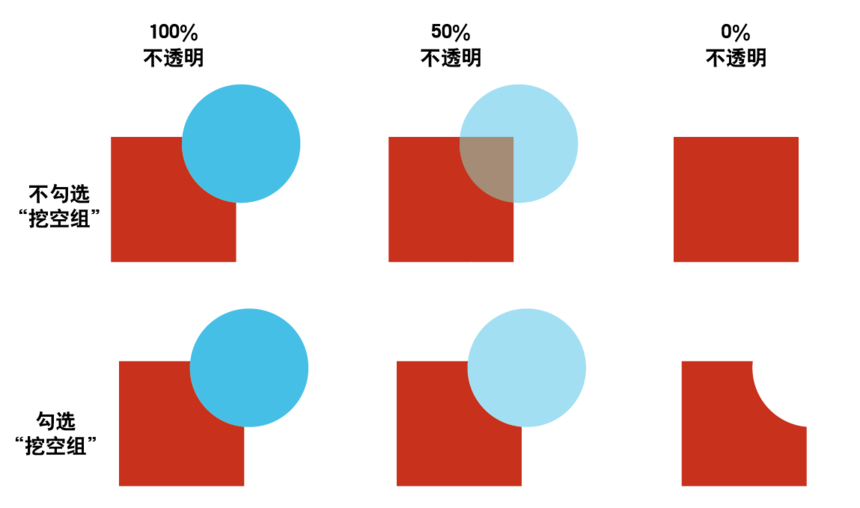
我们知道,Illustrator画板上的对象有一个压盖顺序,如下图所示,蓝色的圆部分压盖红色的正方形,然后将圆形对象的不透明度分别设置为100%,50%和0%, 对于重叠部分的颜色,软件需要进行进行判断:是显示红色?蓝色?还是两者的叠加呢?
以下是正常情况下(不勾选挖空组)软件的判断顺序:
1、先检查每个对象的透明度设置;
2、然后决定是隐藏还是需要需要与蓝色进行叠加显示。

当勾选了“挖空组”选项后,软件判断重叠部分的显示就相反了(需要将两个对象编组):首先Illustrator会让蓝色的圆隐藏下方的正方形重叠部分,然后再判断蓝色圆形的透明度设置而显示不同深浅的蓝色,结果就是红色的正方形部分被“完全透明”的圆挡住了。

外观
外观是Illustrator的核心和灵魂,我们曾在多篇博文和视频教程中介绍过外观面板的应用,如【AI制图技巧】外观面板的应用。对于初学Illustrator的人来说,建议先学习外观,可是很多人,包括我自己,往往是在后期才领略到外观的强大。
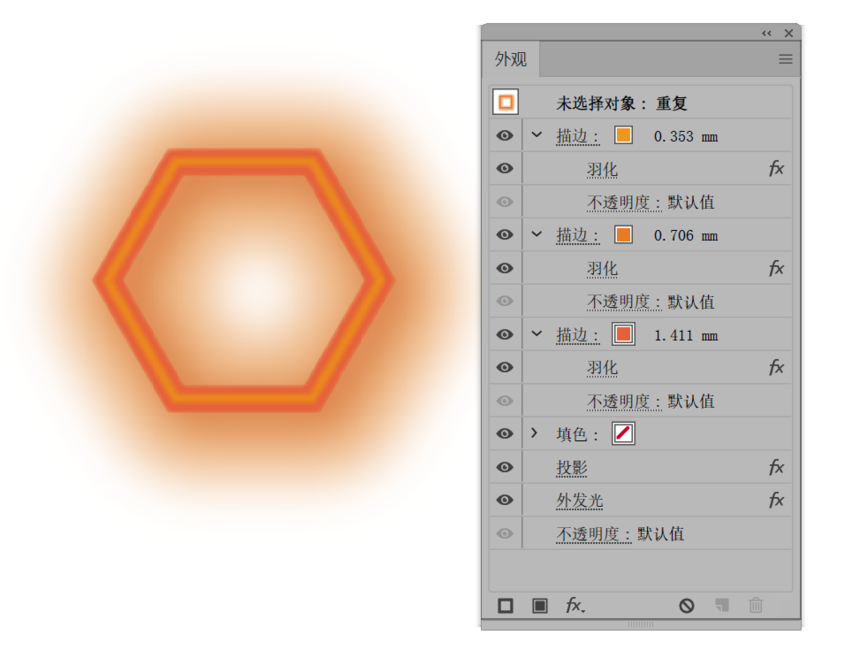
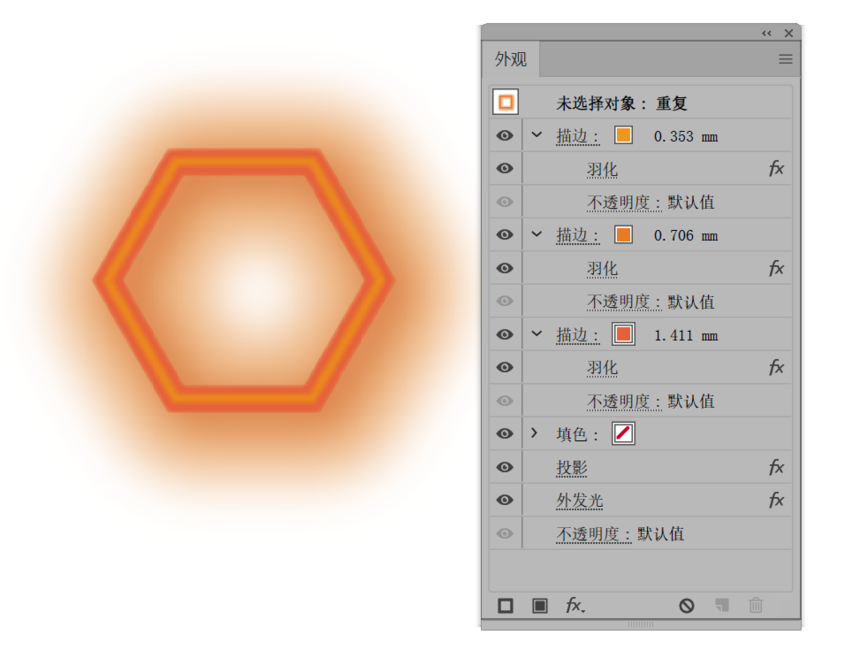
所有的Illustrator图稿对象都有外观属性,填充和描边是最常见的两种,但也包括很多其他的属性(效果),如投影、透明度、模糊等等。任何影响Illustrator矢量路径的视觉效果的属性都是外观属性,您可以从外观面板当中看到:

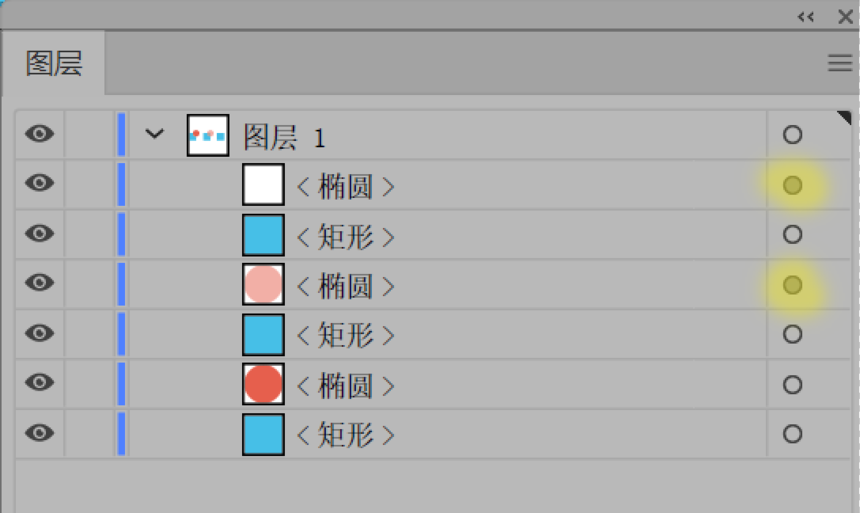
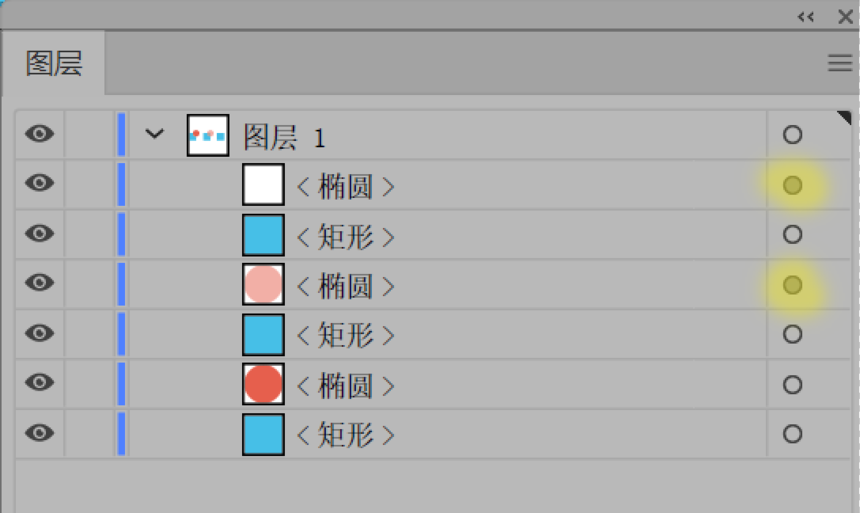
不知道您是否留意到Illustrator图层面板右侧的小圆圈?或许你经常点击小圆圈来选择图层对象?实际上,它们是用于选择和查看外观属性的。如下图所示,有些小圆圈是空心的,表示对应的对象或图层没有外观效果,有的确是实心的,表示其对象的对象或图层有外观效果。

明白这一点非常重要,我们可以将外观效果应用于图层,也可以应用于图稿对象,两者是有差别的。如果应用外观效果到图层,那么该图层上的所有图稿对象,不管是已有的,还是将要绘制的,都会具有该外观效果,这些效果将于对象本身的外观效果叠加。举个例子,我绘制了几个蓝色正方形。

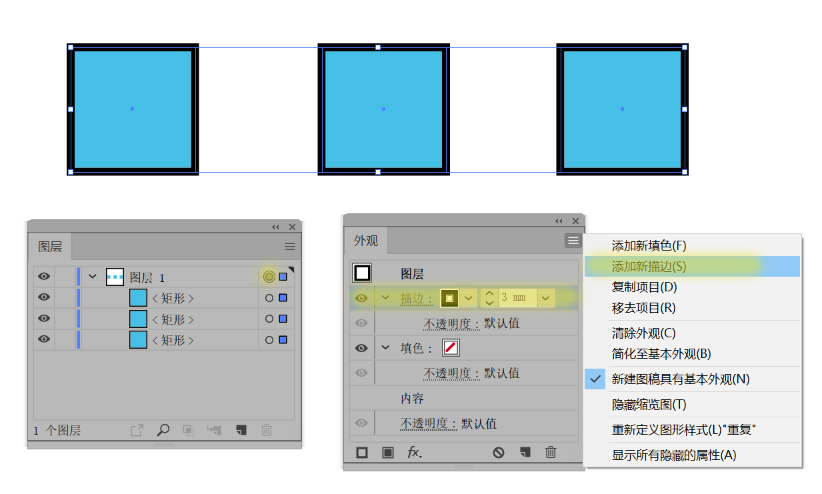
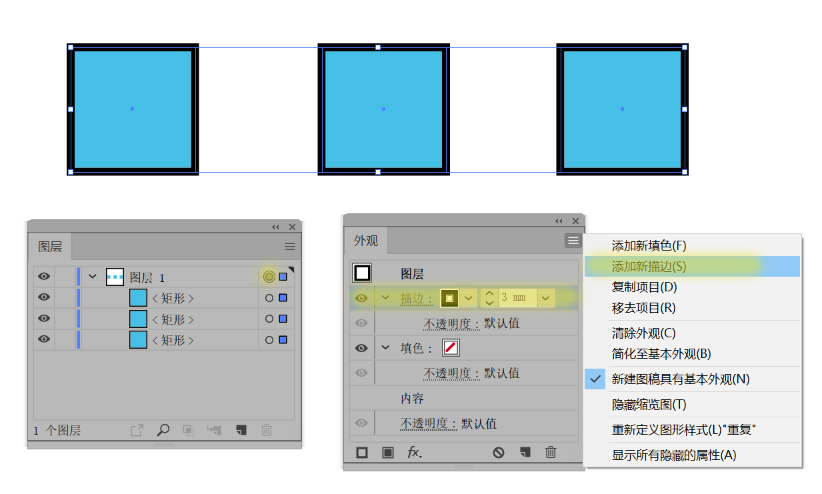
现在,我们单击其所在的图层右侧的小圆圈,然后打开外观面板(窗口——外观),添加一个新的黑色描边,这样三个正方形都有了黑色描边属性,

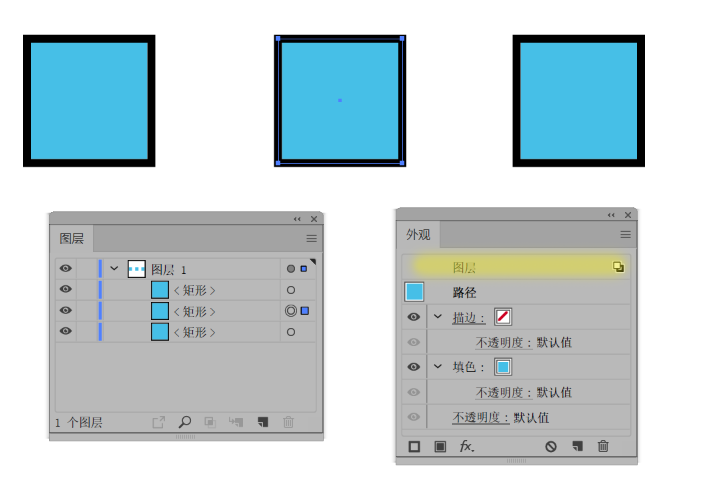
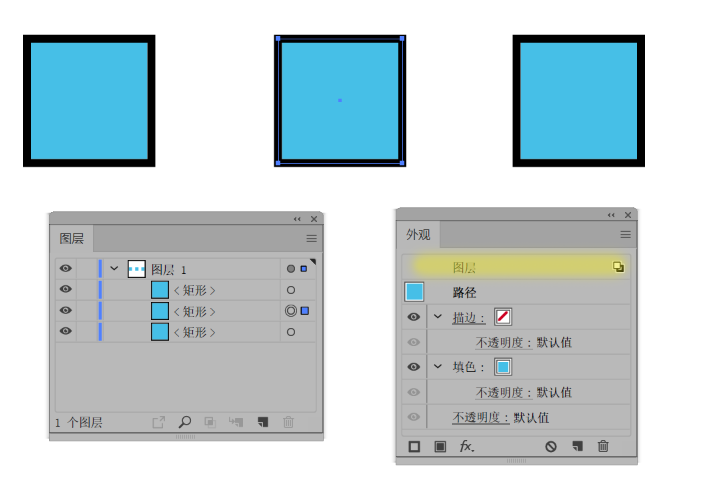
如果我只选择其中的一个对象,在外观面板中将不会显示有描边属性。实际上,该描边外观属性位于图层上:

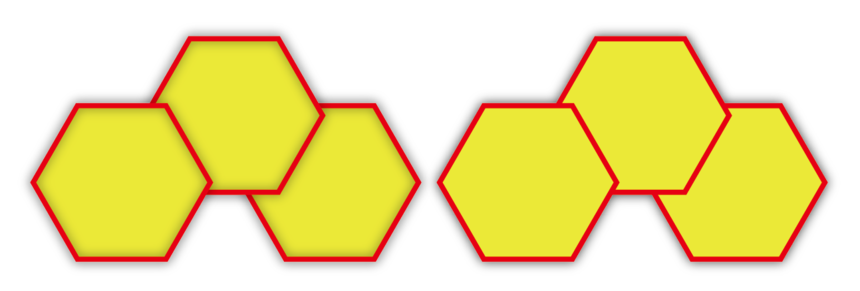
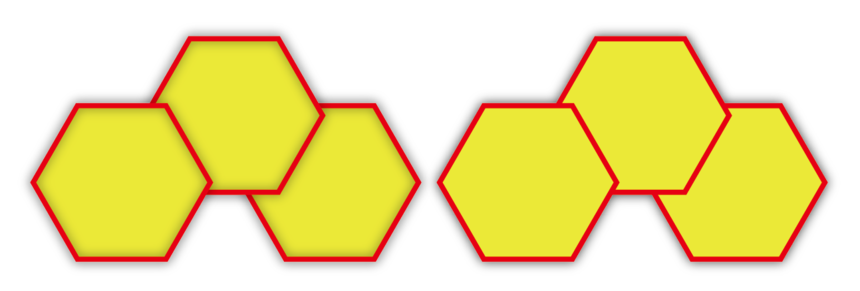
将外观属性应用于图层 VS 应用于对象会产生不同的效果,掌握好这一点将会有很大在的用处,您可以通过我们之前的文章(【AI制图技巧】外观面板的应用)和视频(道路交叉口效果实现)感受到其中的作用。以下是一个简单的实例,左边是应用投影效果到每个对象,右边是应用投影效果到图层,您可以由此进行一些探索。

挖空注记
好了,铺垫了这么多,我们终于要进入主题了! 就是结合“挖空组”选项与外观属性来实现更好的注记压盖效果。
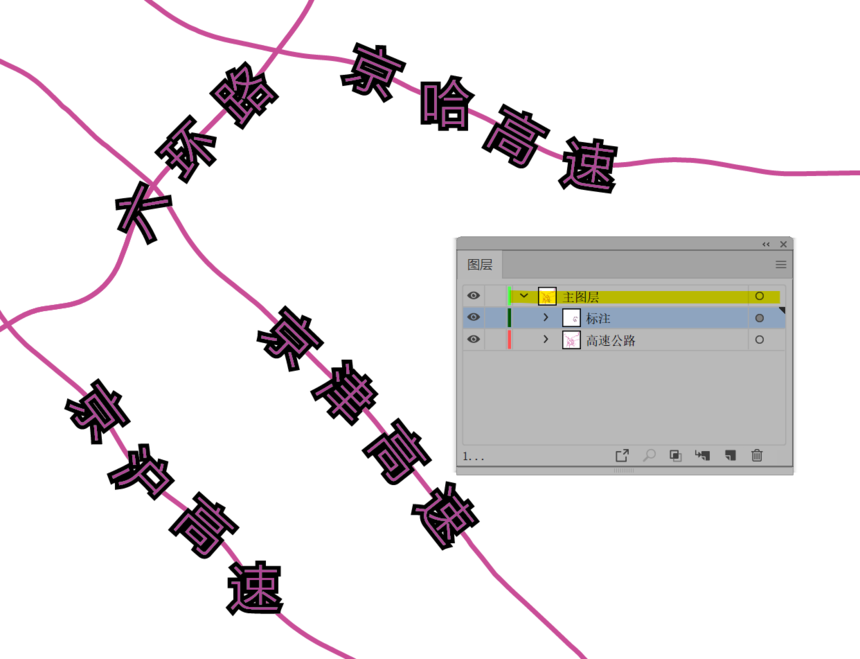
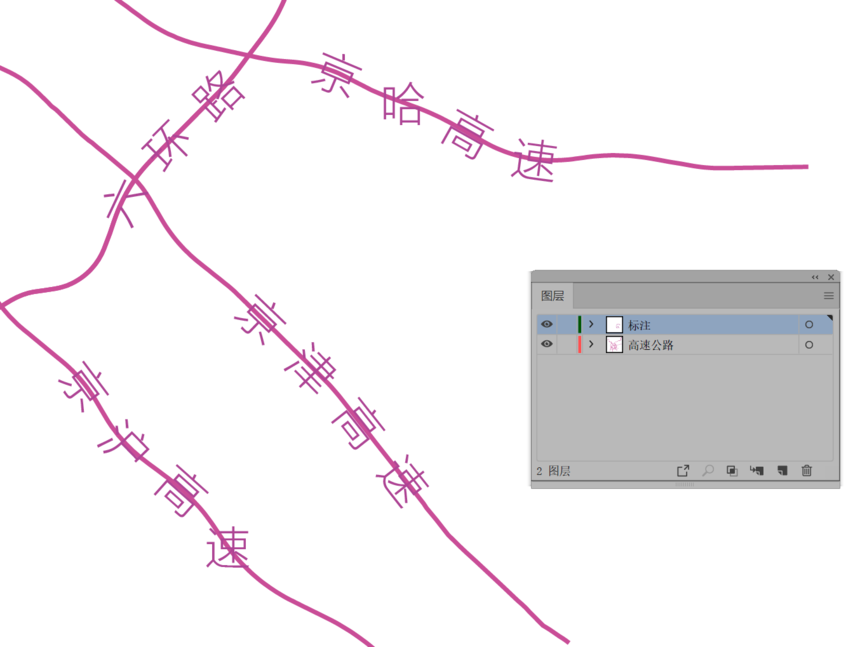
以下,我们对高速公路作了几个标注(路径注记),假定我们想让标注“挖空”高速公路。

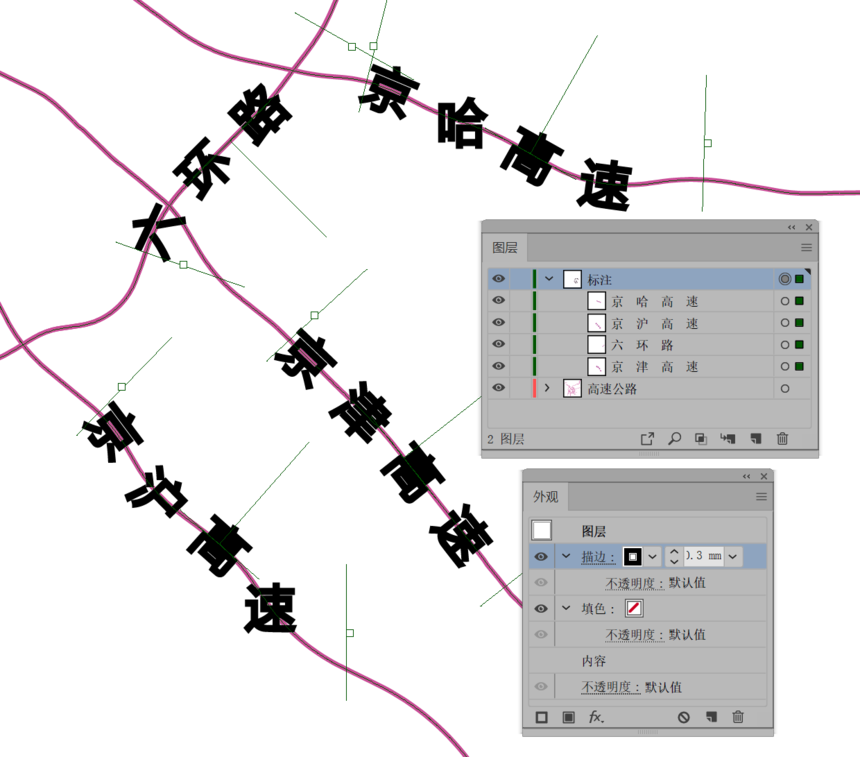
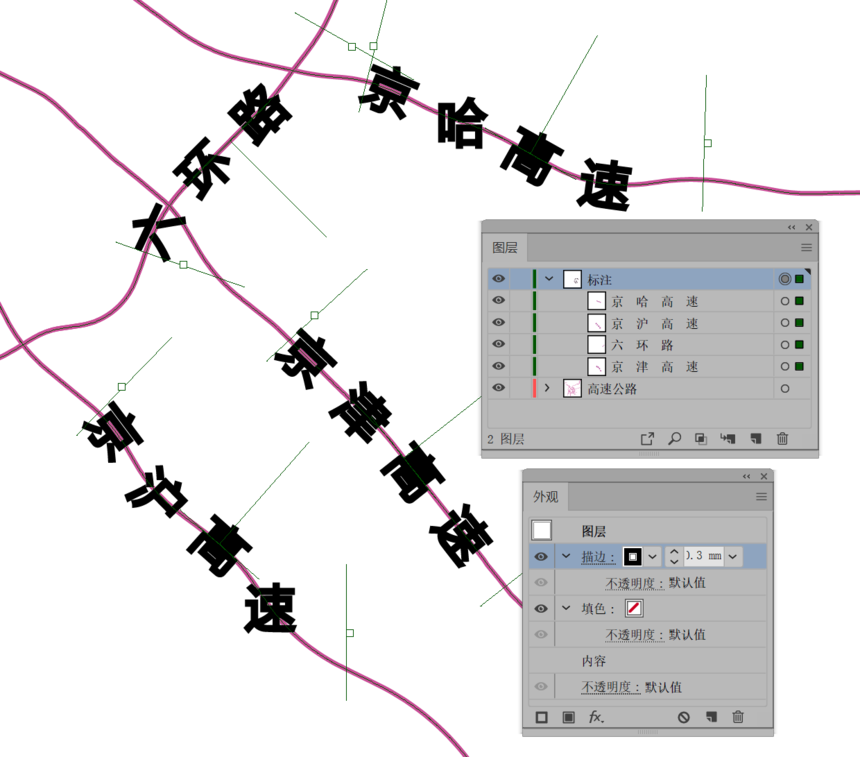
现在,我们单击标注图层右侧的小圆圈(外观属性),然后在外观面板中添加一个描边属性,如下所示:

我们发现,描边把文字本身的颜色给“侵蚀(覆盖)”了,然后到外观面板中将描边往下拖到“内容”的下面,记住外观面板像图层面板一样,不同的外观属性是有上下压盖顺序和嵌套顺序的,这样,文字显示就正常了:

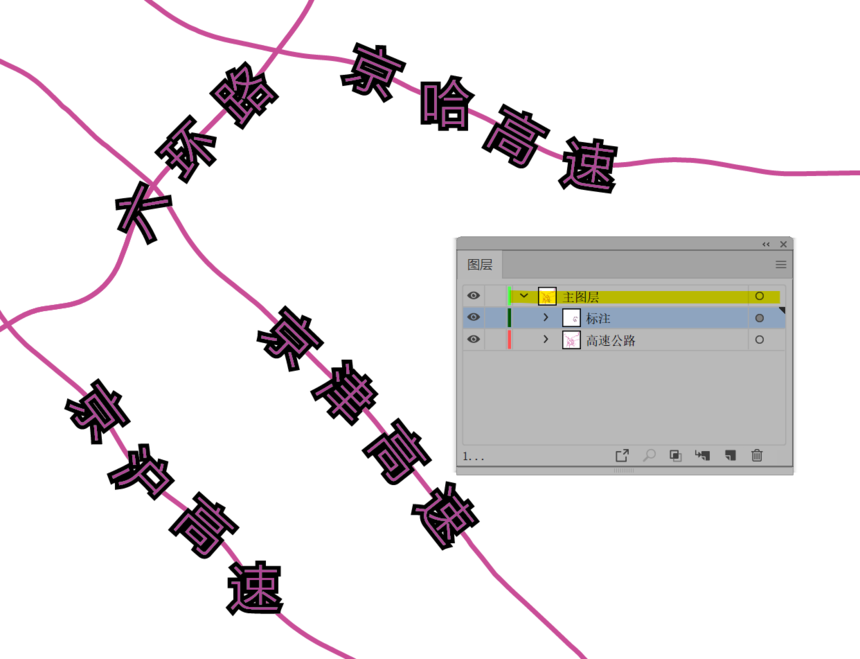
现在,我们新建一个图层,命名为"主图层",然后将高速公路和标注图层拖到主图层中作为其子图层:

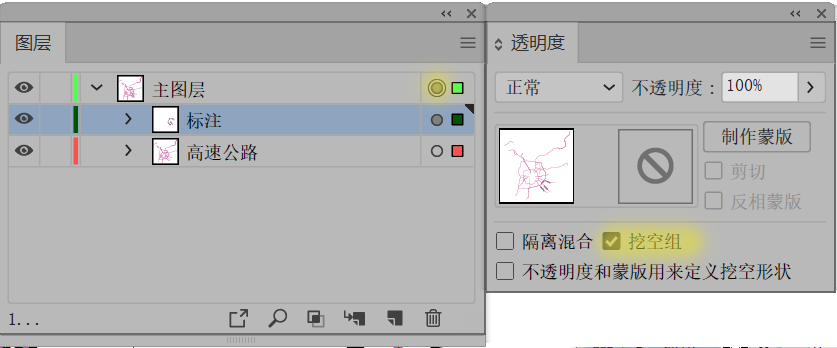
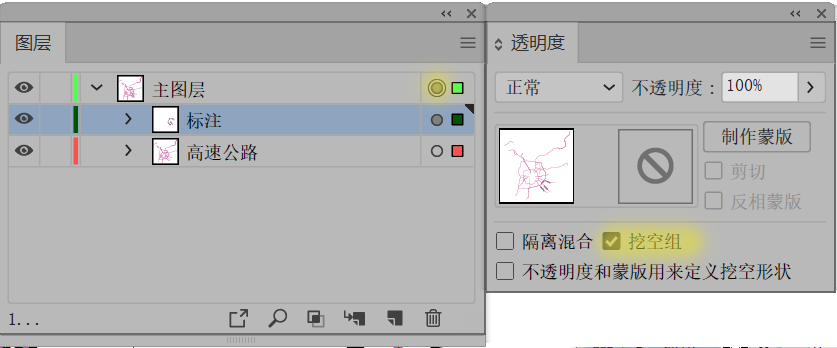
然后,选择主图层的外观属性(小圆圈),然后打开透明度面板,单击"挖空组"选项,直到为勾选状态:

我们勾选主图层透明度中的挖空组选项后,相当于告诉Illustrator判断的顺序将采用前述的反向顺序,因为标注图层在最上面,因此软件将会让标注层的文本对象压盖下方的高速公路,然后再判断不透明度设置,因为现在不透明度设置都是默认的100%,因此还看不到什么变化。
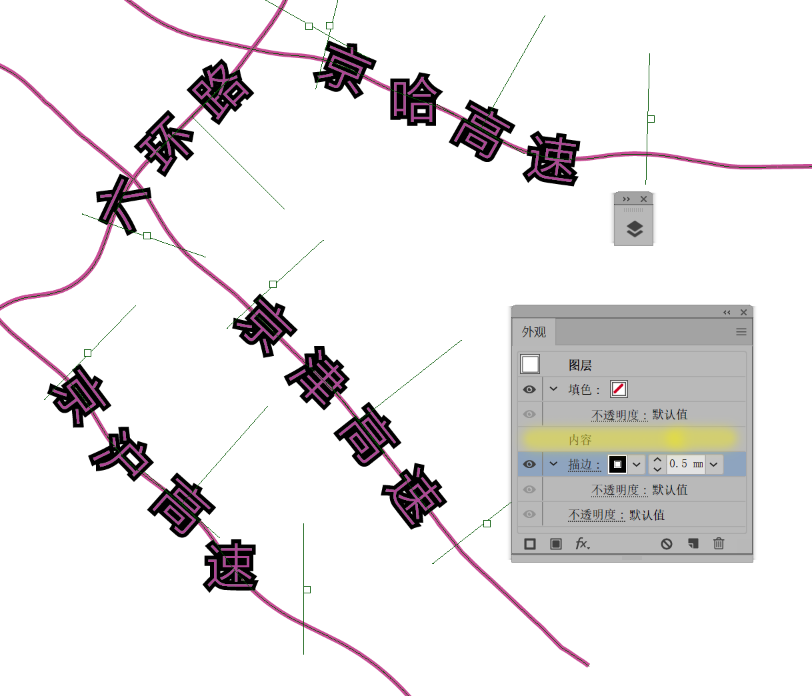
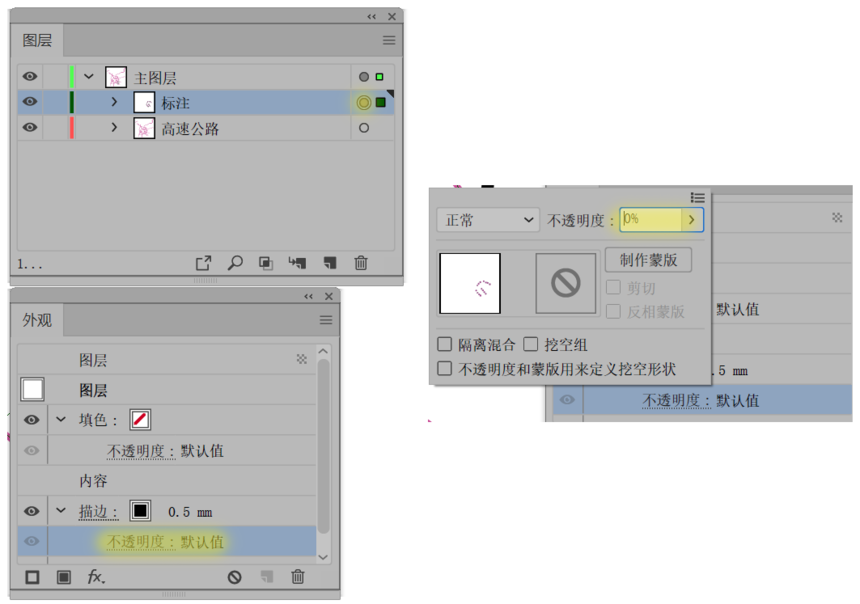
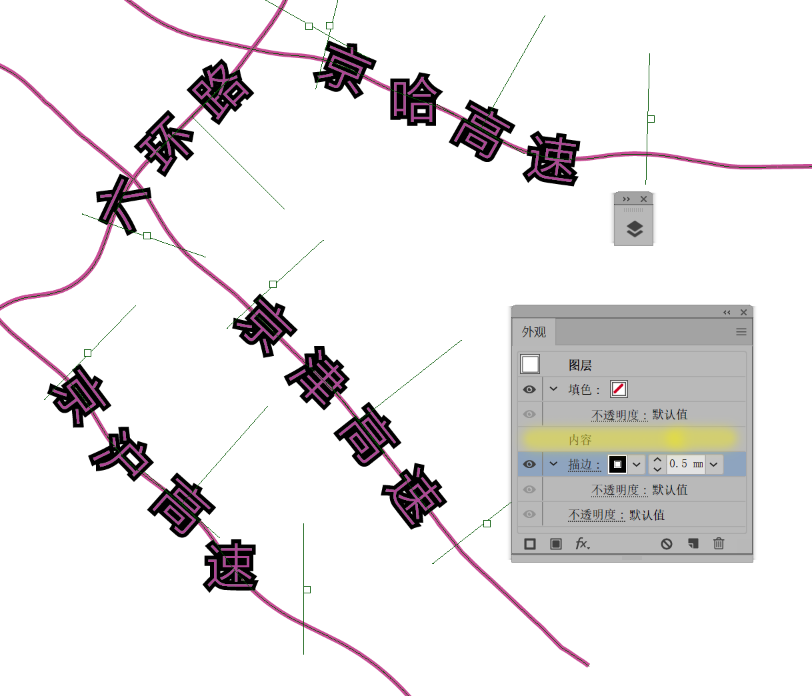
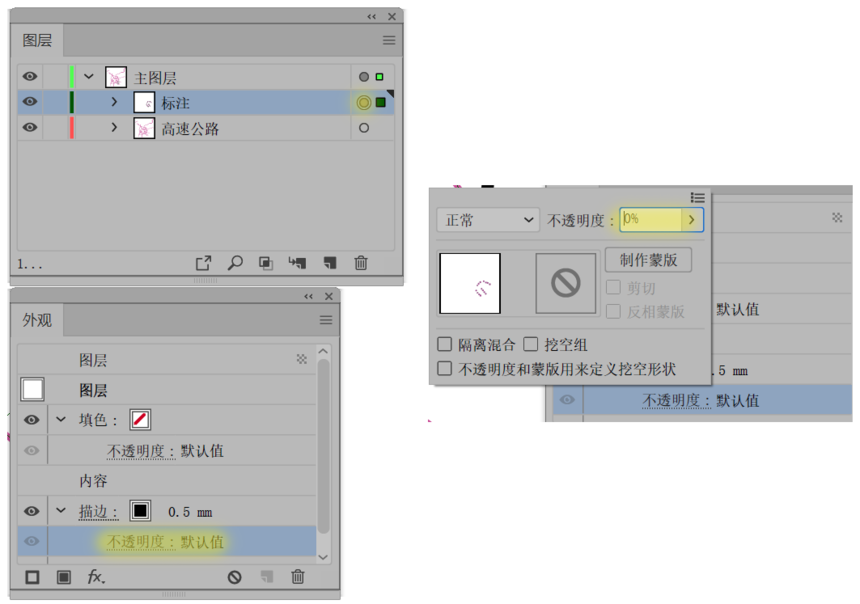
现在我们要将标注对象的黑色描边不透明度设为0%,而不是全部的文字对象,这里需要先选择标注图层的外观属性(小圆圈),然后进入到外观面板中,选择单击描边下方的透明度(仅设置描边的透明度,而不会改变文字本身的透明度),将其设置为0%。

我们看到,不仅仅文字描边"消失"了,被其所压盖的高速公路也“消失”了。

有了前面的基础铺垫,我们就不难理解其中的原理了。我们再回顾一下,我们给标注层所有的文字添加了一个黑色描边外观属性,然后让该描边透明不可见。由于标注图层位于主图层的顶部,而且主图层设置了"挖空组"选项,因此,Illustrator让标注层的文本"挖空"了下方的高速公路图层对象,实际上高速公路还是连通的。
与之前通过拷贝注记用不透明蒙版方式相比,这种方法的压盖是“实时”的,描边应用在标注图层上,影响的是标注层中的所有对象,无论是移动注记,还是新增或删除注记对象,我们可以编辑描边外观属性,让其变宽,或是设为圆角等等。
希望大家有所收获,用好挖空组设置将有很大的用处,特别是跟强大的外观属性相结合,如果您能抽些时间将这些功能掌握好,未来将受益多多。
我很高兴我能发现这些功能。
参考资料:DANIEL HUFFMAN,EVEN FANCIER TYPE KNOCKOUTS IN ILLUSTRATOR,https://somethingaboutmaps.wordpress.com/2016/12/05/even-fancier-type-knockouts-in-illustrator/